
Within CSS, position is one of the thins more important. It is set how the elemente their are going to on the screen.
Use properties top, bottom, left and right. Position must set to apply these properties.
Dependiendo cual sea la propiedad que usemos, el elemento tomará a una referencia u otra para posicionarse respect a ella.
Si un elemento quiere estar a la derecha, for instance.
div { positions: absolute;
right: 0;
}
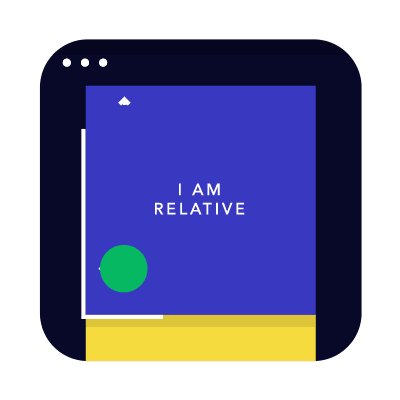
El elemento se coloca en relación a su posición normal.
Toma un elemento por defecto para posicionarse. Con este valor, el elemento respetará el flujo normal de la página, es decir se posicionará en el lugar que le corresponde y no tendrá en cuenta los valores para la propiedases top, bottom, left and right.

Por medio de esta propiedad le indicamos que se mueva a partir de su posición original con el flujo normal de la página. Posicionamos a partir del lugar por defecto.
Se pueden usar usar top, left, right y bottom para posicionar nuestro elemento tomando como referencia la posición por defecto. Aplicamos la propiedad left: 100px del ejemplo anterior y el div movido se desplazará 100 pixeles a la derecha de su posición original.

Aquí a partir de la izquierda del elemento se va desplazar 100 px, por eso se mueve a la derecha de su posición original.

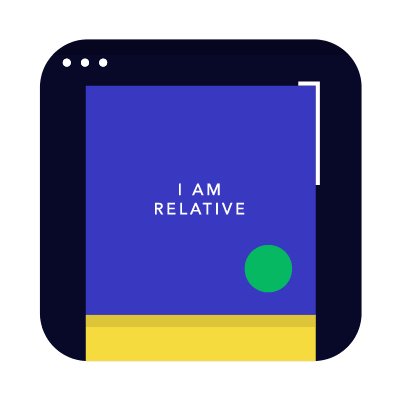
Acepta la propiedades básicas, sin embargo, este elemento se posiciona conforme a la ventana del navegador o el elemento posicionado (excepto para position: static;) más cercano al padre del elemento que queremos posicionar.
Tomando como referencia la ventana del navegador.
Como punto de referencia la ventana del navegador y desplazar el div movido 40 pixeles hacia abajo y 50 pixeles a la derecha respecto a esta.
Aquí como div movido, al no estar dentro del flujo normal de la página, no afecta el flujo normal de los elementos y por lo tanto los otros divs se posicionan juntos (sin respetar el espacio que deja el div movido).
